.orderby()
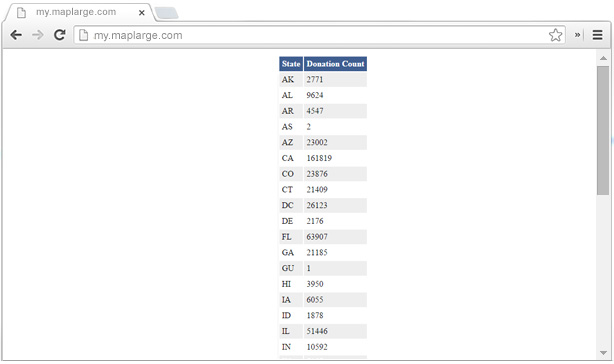
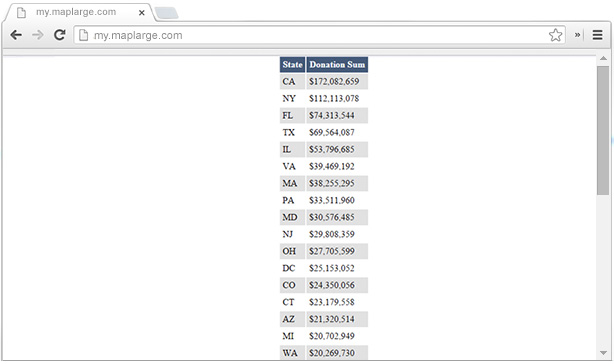
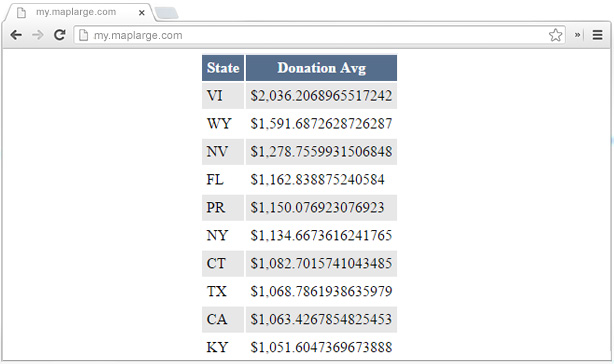
The orderby method can be used to sort the result-set by one or more columns. Grouping and subtotals are calculated first and then ordering takes place.
orderby sorts the records in ascending order by default. Use desc to sort the records in a descending order.
.orderby(columnName: string)