<!DOCTYPE html>
<html>
<head>
<title>Simple Map</title>
<script type="text/javascript" src="//e.maplarge.com/JS"></script>
<script type="text/javascript" src="//maps.googleapis.com/maps/api/js?libraries=visualization,drawing&sensor=false"></script>
<script type="text/javascript">
var map;
ml.onload( function () {
// add a hotel layer using ML as the icon text
var layers = [{
onClick: "template",
query: {
select: {
type: "geo.dot"
},
where: [],
table: {
name: "hms/hotels"
}
},
style: {
method: "rules",
rules: [
{
style: {
fillColor: "Blue",
size: 24,
text: {
x: 4,
y: 7,
text: "ML"
}
},
where: [
{
col: "hms/hotels.HotelName",
test: "Contains",
value: "hilton"
}
]
}
],
colorTransform: {
alpha: .74
}
},
onHover: "template",
hoverTemplate: "{HotelName}",
hoverFieldsCommaDel: "HotelName",
clickTemplate: "{HotelName}",
visible: true
}];
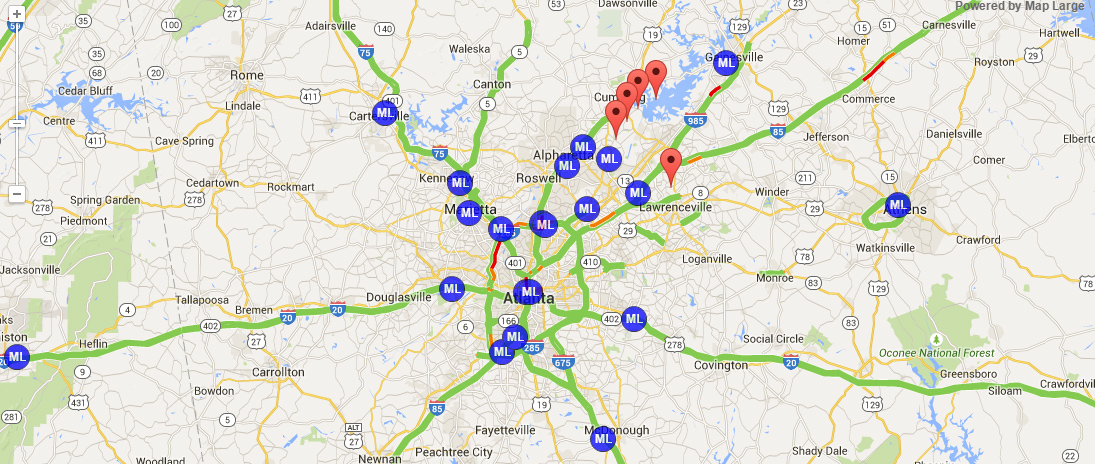
//create a map zoomed in on Atlanta, GA (34,-84)
//the second parameter is a Object literal
var div = document.getElementById('map-canvas');
var mlmap = new ml.map( div, { layers: layers, lat: 33.7514, lng: -84.3378, z: 9, api:"GOOGLE" } );
map = mlmap.getInternalMap();
//========================
var myLatlng = new google.maps.LatLng(34,-84);
var myLatlng1 = new google.maps.LatLng(34.11,-84.15);
var myLatlng2 = new google.maps.LatLng(34.15,-84.12);
var myLatlng3 = new google.maps.LatLng(34.18,-84.09);
var myLatlng4 = new google.maps.LatLng(34.20,-84.04);
var trafficLayer = new google.maps.TrafficLayer();
trafficLayer.setMap(map);
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
title: 'Hello World!'
});
var marker1 = new google.maps.Marker({
position: myLatlng1,
map: map,
title: 'Hello World!'
});
var marke2r = new google.maps.Marker({
position: myLatlng2,
map: map,
title: 'Hello World!'
});
var marker3 = new google.maps.Marker({
position: myLatlng3,
map: map,
title: 'Hello World!'
});
var marker4 = new google.maps.Marker({
position: myLatlng4,
map: map,
title: 'Hello World!'
});
});
</script>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<style>
html, body, #map-canvas {
height: 100%;
margin: 0px;
padding: 0px
}
</style>
</head>
<body>
<div id="map-canvas"></div>
</body>
</html>