Map Layers
Layers are objects on the map generally used to display data from a dataset. Each layer can be styled and queried using layer options.
Within each map there can be multiple layers, allowing a user to create multiple map overlays on a single map space.
var layer = new ml.layer(map, options);
map is a reference to the ml.map where the layer will be added and options is an object that defines how the layer will be rendered.
For each layer added to a map, create a new ml.layer object and a list of JSON formatted layer display options.
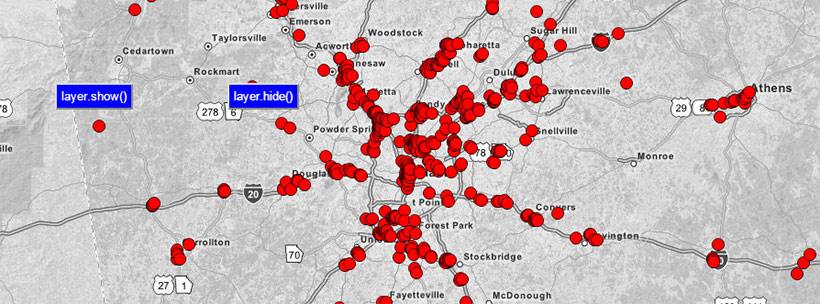
Show/Hide Map Layers
Each layer can be displayed or hidden by using layer.show() or layer.hide();

Examples