Contents
- Getting Started
- Creating a Map
- Creating a Layer
- Filtering Layer Data
- Styling Layer Data
- More Examples
Getting Started
The MapLarge Javascript API is a client side library used to create maps and layers. The API interacts with MapLarge web services and runs on top of many other mapping APIs including Google Maps, Leaflet, and ESRI.
Loading the MapLarge API
To load the MapLarge API, simply include the MapLarge javascript file.In the script tag is a URL with the location of the file that contains the MapLarge JS API. This script tag is required.
Creating JSON with Map Editor
Almost all MapLarge API calls can also be configured without coding by using the advanced MapEditor.
Use MapEditor to create and edit maps and layers or for capturing code snippets for use in custom JavaScript.
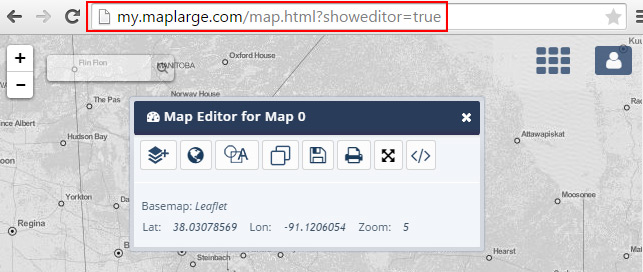
Open MapEditor by adding ?showeditor=true to the map URL. MapEditor can also be opened by pressing CTRL + BACKSPACE.

The JSON object shown in the Map or Layer JSON editor is simply a valid options object that may be passed into the constructor for a map or layer.
The Map JSON Includes attributes including the basemap, zoom level, map center position and all included Layers. The Layer JSON only includes JSON relevant to that specific layer.
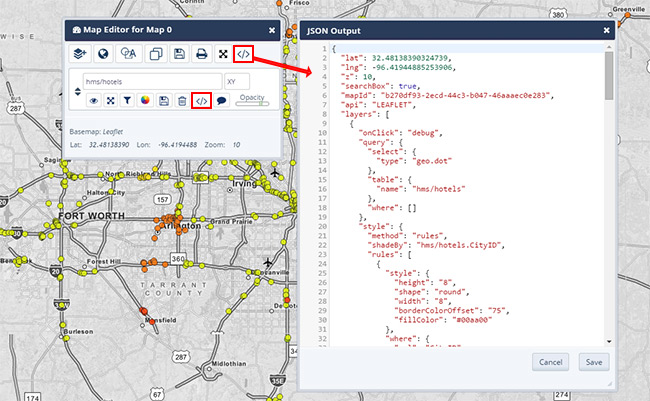
Access the JSON by pressing the View/Edit JSON button on a Map or Layer in MapEditor.
Creating a Map
This example shows how to create a map with a specific latitude, longitude, and zoom. The map object is used in the examples below. More details about map options can be found here.

Creating a Layer
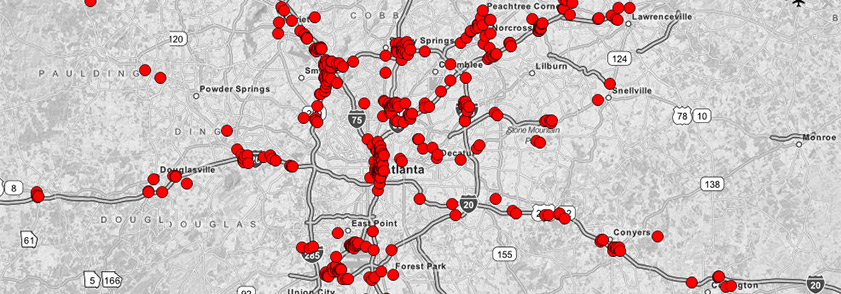
Layers also have their own set of options, similar to maps. This example creates a dot layer from the table "hms/hotels".

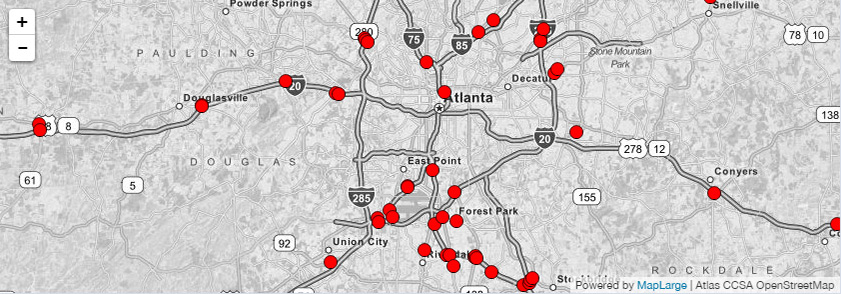
Filtering Layer Data
This is the same layer object but now filtering options have been added. This layer will only show hotels with a cost less than $50.
Learn more about the MapLarge Where Clause.

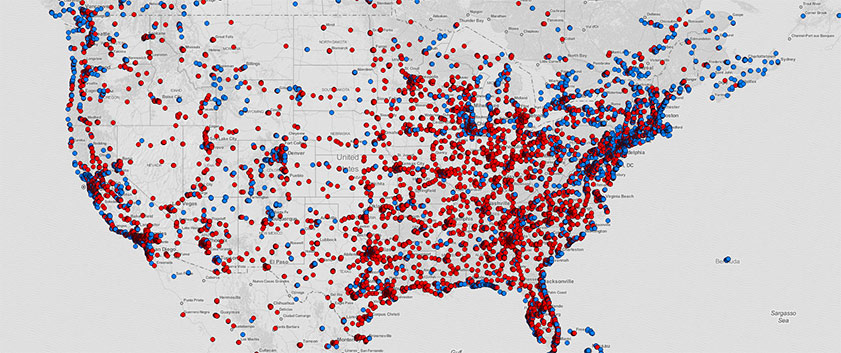
Styling Layer Data
Styling options can be added to a layer. This example shows hotels under $100 as red points and hotels over $100 as blue points.

More Examples
Looking at examples is a great way to get more comfortable with what is possible with our API. You can press ctrl + M on any of these example maps to open up Map Editor so you can look at the JSON that was used to create that map.

